vue3环境搭建
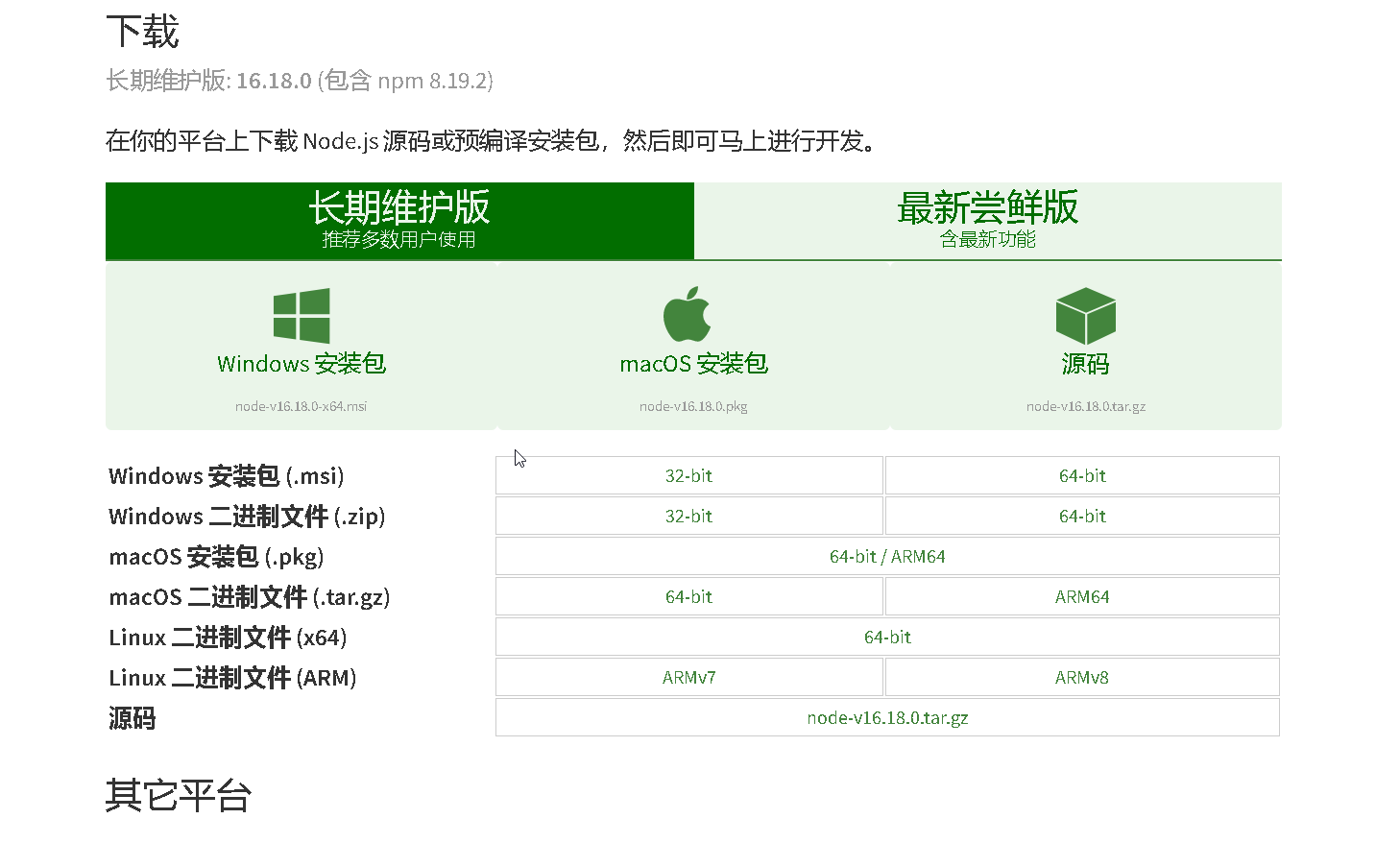
首先是需要安装node.js的, 没有安装的同学可以去官网下载: Node.js (nodejs.org)

一般不要尝试最新版, 会有很多问题的,下载完之后就是无脑安装;
怎样检查node已经安装上了呢?
在cmd输入这个命令,

我们用node最重要用的就是npm的这个包管理工具:
输入npm-v就可以查看这个版本:

当然也有其他的很多包管理工具, 这里我就不意一一介绍了
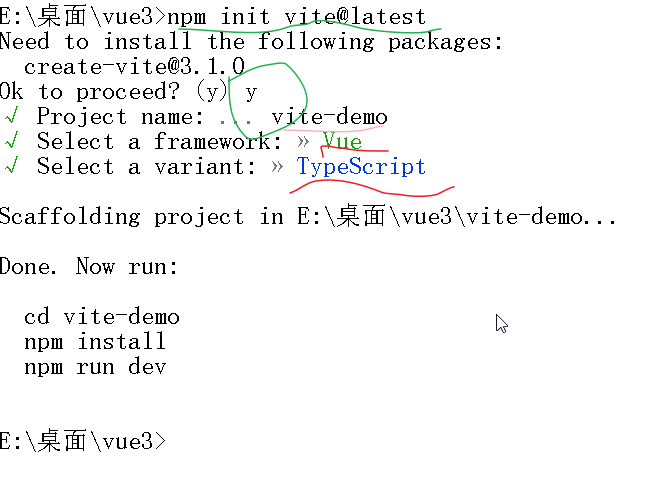
之后开始构建前端项目:
1 | npm init vite@latest |

输入之后, 选择y, 然后vite-demo是项目名字, vue是选择的框架,typescript是选择的语言:
之后进入vite-demo目录,
运行
1 | npm i |
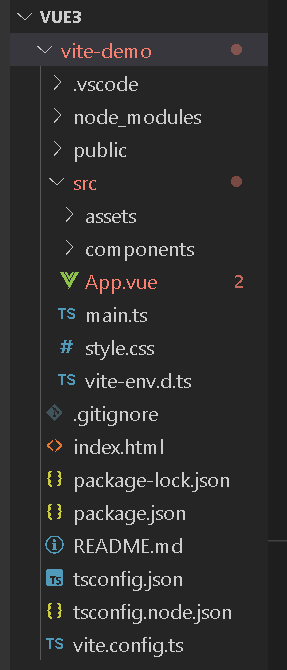
之后就会出现一个node modules目录:里面是项目的第三方依赖
然后:
1 | npm run dev |
之后你就会看到这个页面:

这个使用vite搭建的环境:

这个就是目录
当然这里还有用的脚手架搭建的方法:
1 | npm init vue@latest |
然后你根据需要选一下自己的项目就行;
vite-env.d.ts是对项目做声明文件扩充的,原因就是typescript不认识.vue文件,最后实现兼容给
vite是用html去入口文件的, webpack是用js作为入口文件的
vite是基于esbuild做编译,基于rollup做打包
然后就是推荐装这两个插件:

如果装过vetur的话, 简单禁用就行;
然后打开设置 —> 添加用户代码片段:
在vue.json中加入如下配置, 这样就可以很方便的编辑.vue文件了
1 | { |
这样做的目的是在.vue文件中输入vue3点击Tab,就可以直接生成代码片段, 这算是一个小技巧