axios的基本使用
什么是axios?
前端最流行的ajax请求库(轻量级)
react/vue都推荐的方法(绝对靠谱好用)
文档: https://github.com/axios/axios
axios的特点
基本promise的异步ajax请求库
浏览器和node都能使用
支持请求和响应拦截器(为我们书写更多逻辑提供方便)
支持请求取消
请求和响应数据转换
批量发送多个请求
axios的常用方法
1 | ##### axios.request(config) 等同于 axios(config) |
axios.create()
- 根据指定配置创建一个新的axios, 也就是每个新axios都有自己的配置
- 新axios没有取消请求和批量发请求的方法, 其他所有的语法都是一致的
- 为什么要设计这个语法?
- 需求: 项目中有部分接口与另一部分接口需要的配置不太一样
- 解决: 创建2个新axios, 每个都有自己特有的配置, 分别应用到不同要求的接口请求中
创建一个axios实例:
1 | const instance = axios.create({ |
instance是一个函数, 并不是一个对象, 如果大家学完源码就可以很清晰的了解它了

axios拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
1 | // 添加请求拦截器 |
如果你稍后需要移除拦截器,可以这样:
1 | const myInterceptor = axios.interceptors.request.use(function () {/*...*/}); |
可以给自定义的 axios 实例添加拦截器。
1 | const instance = axios.create(); |
以上就是axios基本的使用。
接下来我们开始测试,
参考地址:https://github.com/typicode/json-server
先创建一个json-server的文件, 进入该文件夹,
执行:
1 | npm i -g json-server |
接着就是在json-server文件夹下面创建一个db.json,在该文件中加入以下内容:
1 | { |
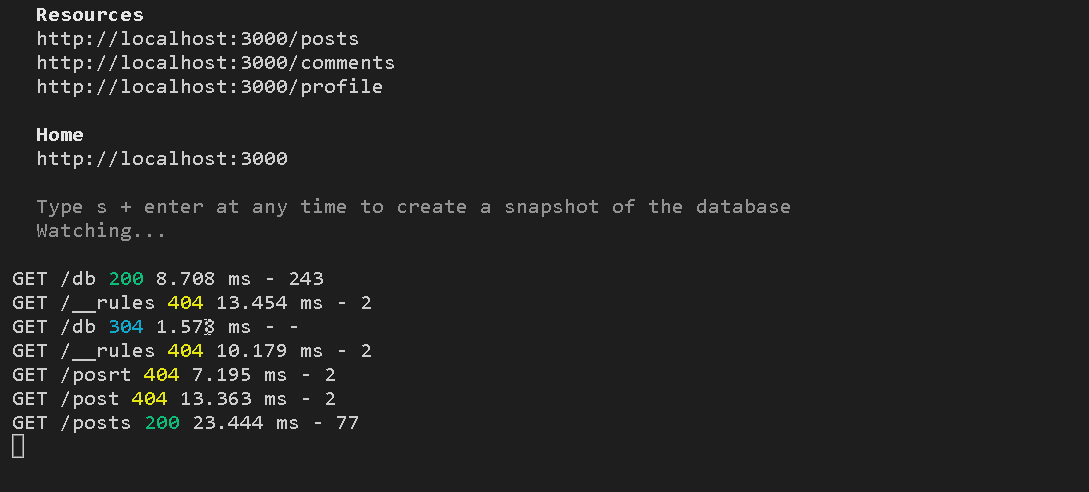
然后就是启动服务:
1 | json-server --watch db.json |
值得注意的是, 执行这个命令的时候, 必须要在db.json文件夹下, 不然会启动失败

之后你就可以直接在本地访问到信息了