Bootstrap vs Tailwind CSS | 你需要哪一个?
CSS 框架已经在 web 开发中流行了10多年,新的框架不断涌现。当然,如果有“最好的”,这当然是一个可以接受的问题。在本文中,我们将研究最流行的 CSS 框架 Bootstrap 和 Tailwind CSS。

在探讨这个问题之前, 我们先来谈谈为什么需要css框架
为什么需要css框架?
96.2% 的在线网站使用 CSS。然而,在一个新的网站或者应用程序上编写 CSS 会让你觉得自己是个重造轮子。程序员应该让生活变得更简单,所以,不能每天做同样的事情,对吗?
如果你喜欢在每个单独的项目中使用普通的 CSS,这意味着你将花费大量的时间用 CSS 重写相同的东西。因此,人们有这个问题,并选择了一些简单的方法。这里我们开始使用 CSS 框架。使用 CSS 框架,我们可以更快地编写设计代码。在这里,时间等于金钱。如果您可以在约70% 的时间内以可接受的性能创建相同的设计,难道不值得吗?
什么是Bootstrap?

Bootstrap 是目前使用时间最长的 CSS 框架之一。它是2011年由 Twitter 创建的。我们大多数人使用 Bootstrap 是因为它为通用组件提供了基于 CSS 的模板和类。因此,您可以只复制和粘贴所有常见的组件与 Bootstrap 和使用所有响应性和移动优先的设计。
例如,我们几乎无法想象一个没有导航栏的网站,对吗?使用 Bootstrap,我们不需要从头开始编写。我们可以从模板中选择并使用它们。如果您愿意,您可以根据自己的需要对其进行定制。
什么是Tailwind CSS?

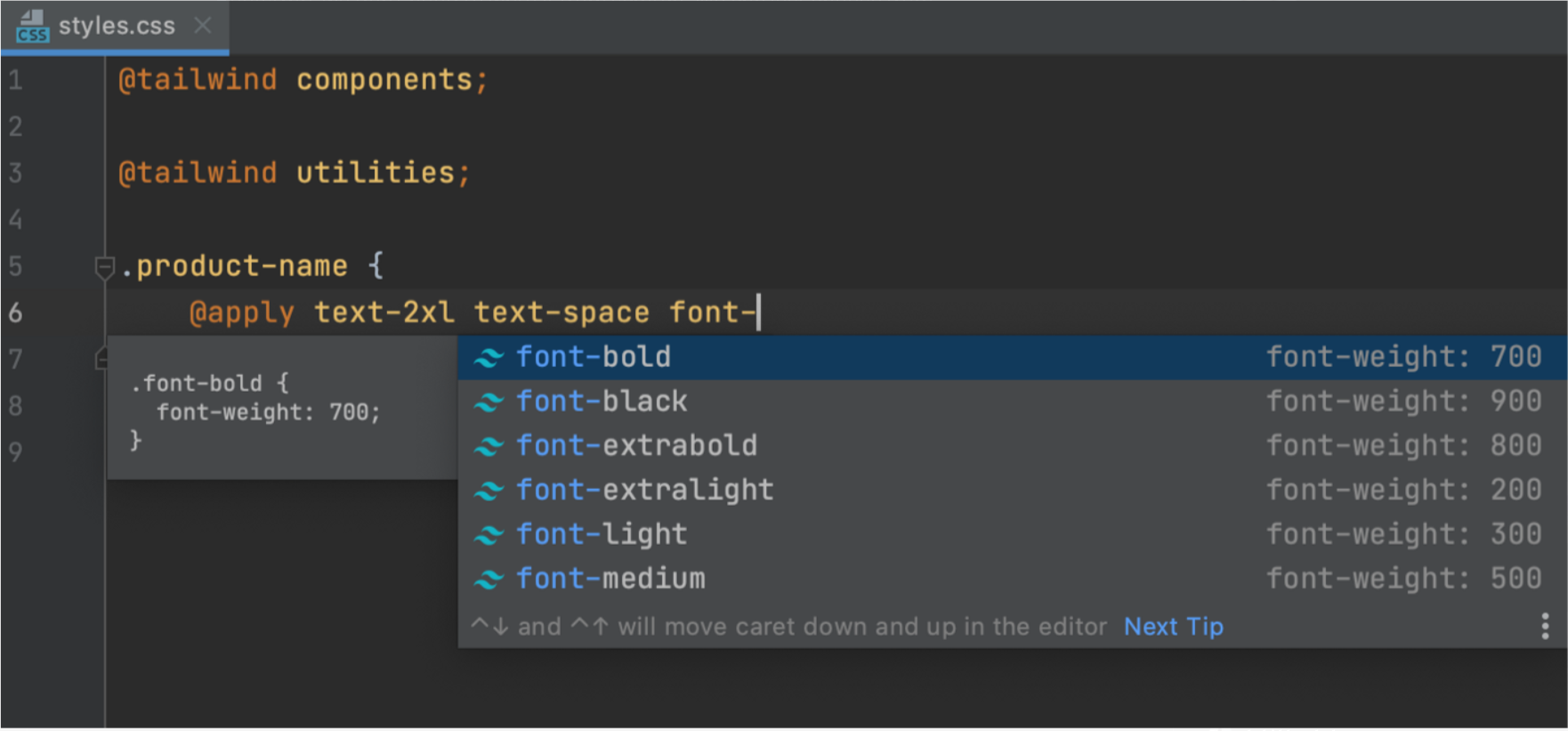
另一方面,TailwindCSS 是由 Adam Wathan 和 Steve Schoger 在2017年创建的。他们将 Tailwind CSS 描述为“实用优先的 CSS 框架,包含了构建任何设计的类”。与 Bootstrap 不同,TailwindCSS 不提供任何一次单击即可使用的预构建组件。它们只是提供了有用的工具和 CSS 类来尽可能快地构建我们的设计。
另外,还有一个额外的 Tailwind CSS的功能是,它监视你写了什么,并删除你没有使用的一切。因此,与 Bootstrap 不同,您的项目不会有任何未使用的 CSS 类,并且由于这个原因性能会降低。在这种情况下使用 TailwindCSS 没有任何负面影响。
最后,Tailwind 团队还创建了可以使用的预构建组件和页面。他们中的大多数是付费的,但他们提供完全可定制的现成的使用组件在可承受的价格。点击
查看Tailwind UI。
Tailwind CSS 与 Bootstrap 的相似之处

如果我们比较 Bootstrap 和 Tailwind CSS,我们必须知道它们的相似之处。这两个框架都可以帮助您编写大量的 CSS。因此,既然您不需要从头开始编写太多的 CSS,那么您可以将更多的精力放在构建 UI 及其功能上。
但是有时候,在 HTML 中编写所有这些预构建的 CSS 类可能很困难。因为 HTML 中的太多类可能看起来有点像忙碌的标记。无论如何,很难反驳这样一个事实,即这些框架既简化了构建 UI 的过程,又加快了构建 UI 的速度。
哪些公司使用 Bootstrap?

Bootstrap 是一个开放源码工具,包含160K GitHub stars和77.4 K GitHub forks。随着这种流行,有这么多流行的公司和网站创建与 Bootstrap。
万事达、 Spotify、 LinkedIn、 Twitter、 Lyft、 Snapchat、 Udemy、 Upwork、 Duolingo、邮递员、甚至彭博,以及其他更喜欢 Bootstrap 的网站。
哪些公司使用 Tailwind CSS?

Tailwind 也是一个开源工具,拥有61.5 K 的 GitHub stars 和3.1 K 的 GitHub forks 。当然,它不如 Bootstrap 流行,但是越来越多的公司和网站使用 Tailwind CSS。
来自 Buzzfeed、 Shed、 TED、 Stripe、 media、 Meetup、 Kickstarter、 Twitch、 Heroku、星巴克、必胜客、 NBA 网站、欧洲电视台、俱乐部、 gitHub CoPilot、 React Beta Documents、 Netflix 的十佳网站,以及更多喜欢 Tailwind CSS 的网站和项目。
哪个更好?
好吧,让我们回到真正的问题上来,你来到这个岗位的原因。TailwindCSS 的 Bootstrap 是否比另一个更好?在我看来,两者都是项目的有效选择。因此,没有“更好的框架”。而且,除了这两者之外,根本就没有“最好的 CSS 框架”。
如果您喜欢从头开始制作完全自定义的组件和设计的自由,但是您不想编写 Vanilla CSS 并担心小的细节,那么 Tailwind 是您的最佳选择。
另一方面,如果设计不是你的强项,你宁愿不去想它,Bootstrap 是一个更好的选择与预构建 UI 组件和更多
2023年的Vanilla CSS 怎么样?

当然,有一个选项我应该提到,那就是根本不使用 CSS 框架。仅仅因为 CSS 框架现在很流行,并不意味着您必须使用其中之一。CSS 本身仍然是一个有效的选择
当然,根据项目的不同,您必须更喜欢使用可以使用的框架,或者甚至不使用任何框架。Vanilla CSS 仍然是一个强大的工具,如果您需要处理项目的毫秒,那么您不必担心性能问题。
最后的想法

您可能已经猜到了这篇文章的结论,但是您所使用的 CSS 框架取决于您自己、您的经验和您的项目。如果你不是一个设计师,只是想尽快把东西放在一起,那么 Bootstrap 可能是你的选择。但是如果您想要自定义设计的完全自由,那么 TailwindCSS 可能是您的更好选择。
就个人而言,我更倾向于 Tailwind CSS 阵营。我绝对不是一个获奖的设计师,可能永远也不会是。但是,由于 Tailwind CSS 的逻辑,我不需要考虑浏览器兼容性或其他问题。我可以专注于设计什么是在我的头上充分自由,这让我觉得很舒服。
那你呢,你属于哪个阵营?你是使用 CSS 框架还是更喜欢普通的版本?如果使用其中之一,哪一个是你最喜欢的?请在评论中告诉我!