我爱上的 VSCode 扩展
CodeSnap
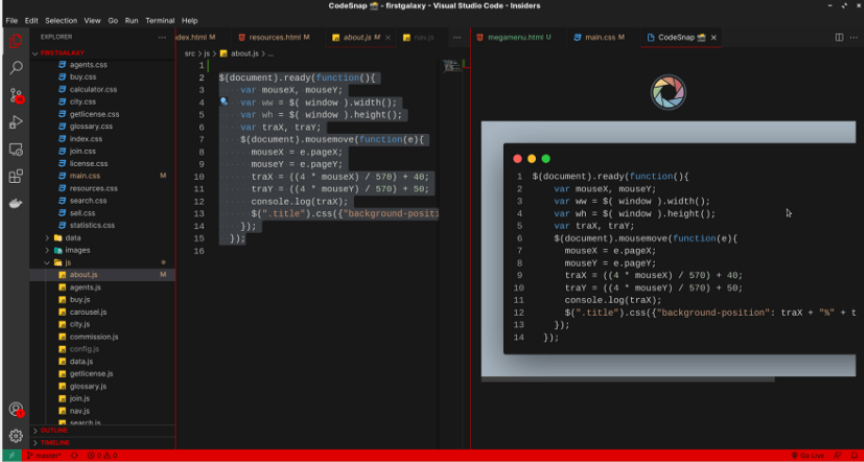
通过简单地突出显示项目中各自的代码段,可以快速创建代码的屏幕快照。就这么简单!不再需要打开新的选项卡、复制代码并保存照片。该图像将生成现场并排与选项,以剪切,复制和粘贴。相当于一种简化版的代码美化工具。

Colorize
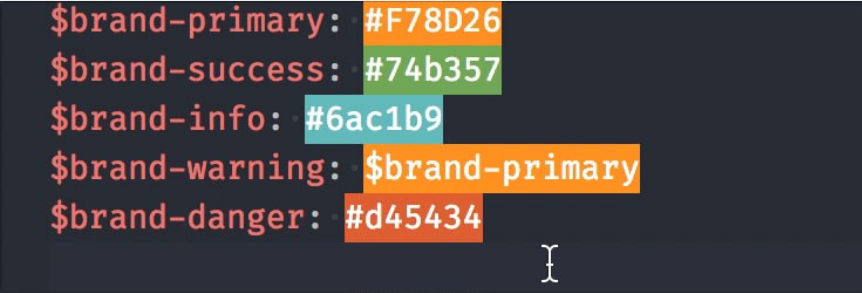
通过突出显示颜色变量的颜色值,可视化颜色变量。这是一个方便的时间节省翻译十六进制代码和变量名称。

Beautify
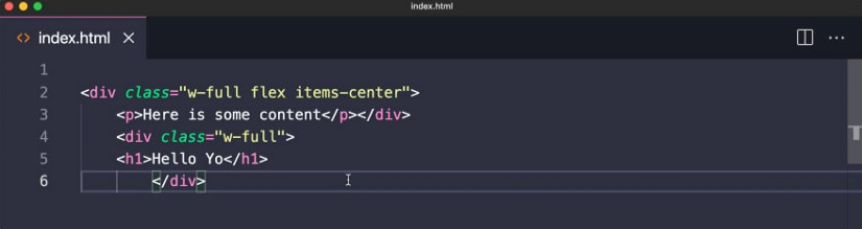
Beautify 将很容易地帮助您解决代码可读性等方面的任何问题。您需要的所有东西是: 按 F1并选择“美化文件”。它会自动修复你想要的东西。

Live Server
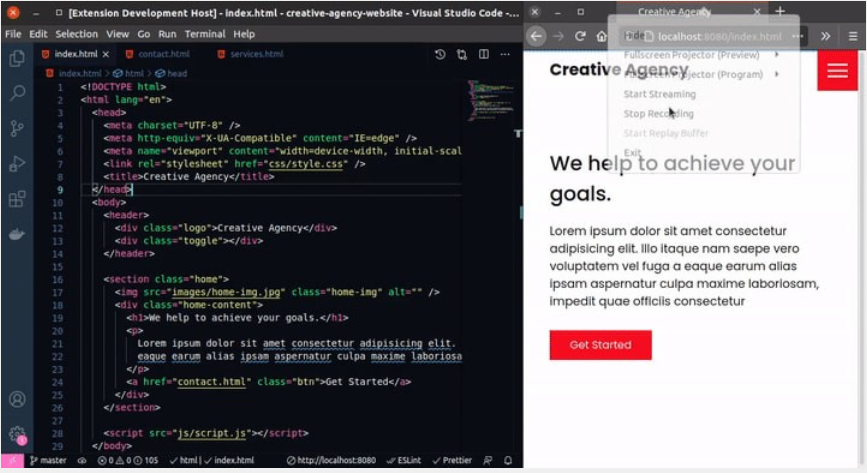
当你写你的 HTML,CSS,或者 JavaScript 文件时,你可以在你的 VSCode 窗口的底部按下“ Go Live”,它会自动添加你在网页上的更改,而不需要重新加载,等等。

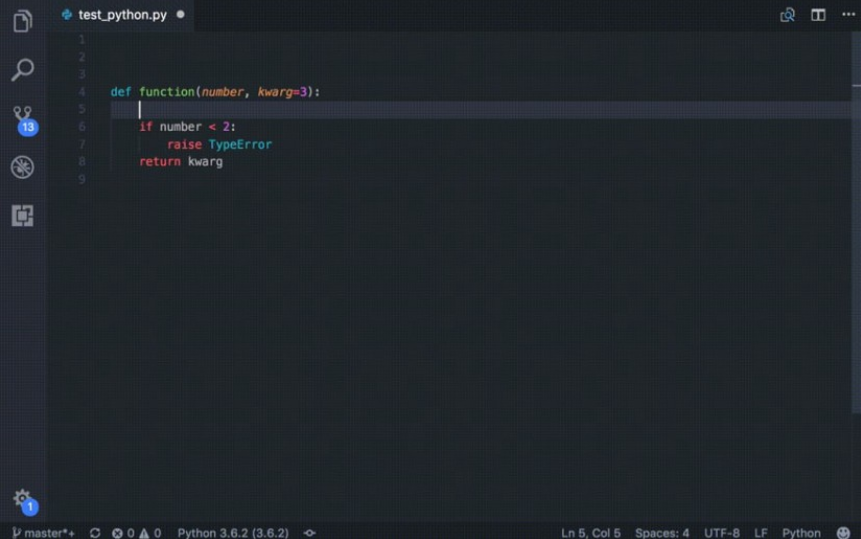
autoDocstring
文档字符串使用“’三重单引号”或“”三重双引号“”在类、方法或函数声明的下面声明。所有函数都应该有一个 docstring

GitLens
GitLens 是 VisualStudio 代码的开源扩展。GitLens 只是帮助您更好地理解代码。快速了解行或代码块更改的对象、原因和时间。回顾历史,进一步了解代码是如何以及为什么发展的。
.gitignore
允许你从 https://github.com/github/gitignore 库中提取.gitignore 模板。
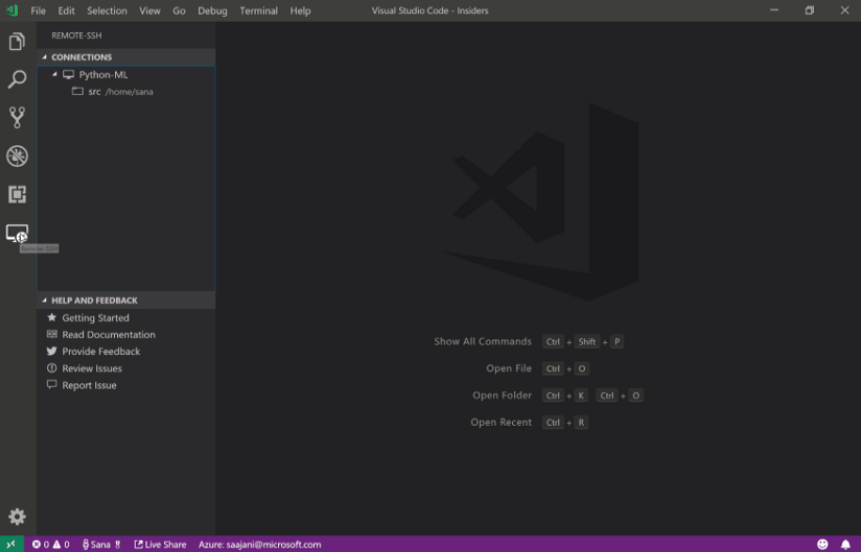
Remote SSH
Remote ー SSH 扩展允许您使用任何具有 SSH 服务器的远程计算机作为开发环境。这可以极大地简化各种情况下的开发和故障排除。

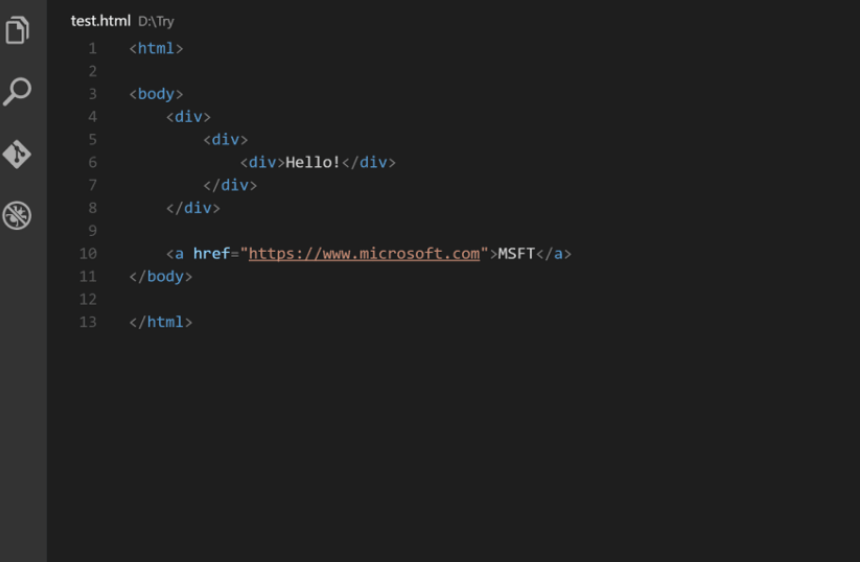
Auto Rename Tag
自动重命名成对的 HTML/XML 标记

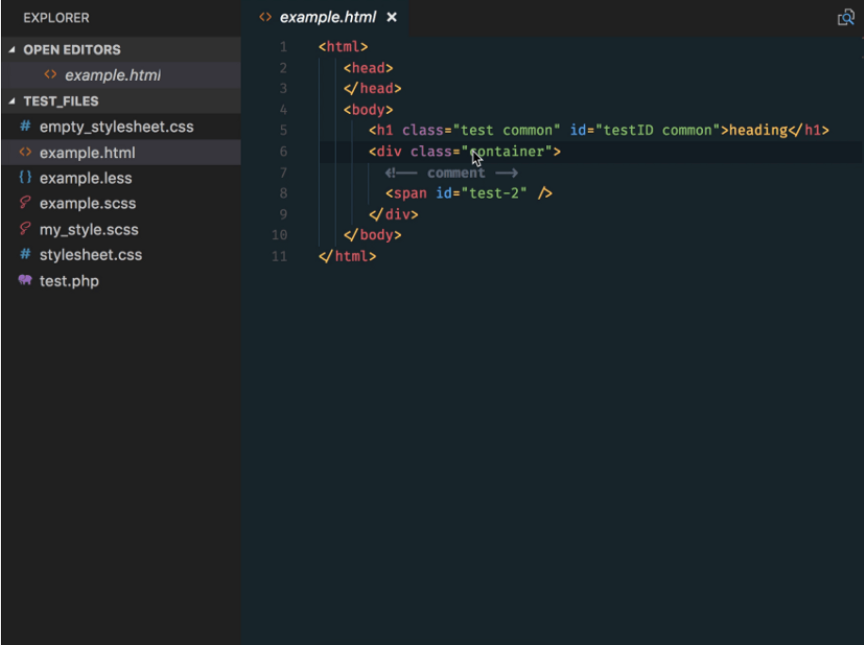
CSS Peek
允许查看 CSS ID 和类字符串作为从 html 文件到各自 CSS 的定义。允许偷看和定义。

结论
您最喜欢的 VSCode 扩展是什么?
happy coding !!!