您可以在下一个项目中使用的7个有用的 JavaScript 库

有一句谚语“你不必重新发明轮子”。工具库就是最好的例子。它可以帮助您以简单的方式编写复杂且耗时的功能。根据我的观点,一个好的项目会使用一些最好的库
我不认为 JavaScript 需要任何介绍。它几乎是用途最广泛的编程语言之一。在这里,我编译了7个有用的 JavaScript 库,它们将在您的开发之旅中为您提供帮助。
1. date-fns

这是获星最高的工具库之一,有超过3万颗星星。处理日期是开发人员的常见任务之一,此库将帮助您完成此任务。它为在浏览器和 Node.js 中操作 JavaScript 日期提供了最全面、最简单和最一致的工具集。它包含了很多特性,比如适用于所有场合的200 + 函数,可以与 Webpack、 Browserify、 Rollup 或者 tree-shaking 一起工作,支持 Flow 和 TypeScript 等等。
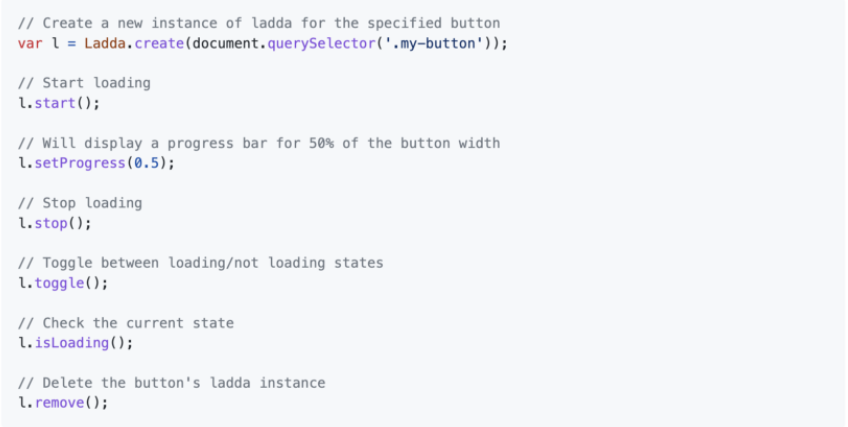
2. Ladda

在加载数据时显示进度条是获得良好用户体验的常用方法之一。这个库提供了一个内置加载指示器的按钮,有效地弥合了动作和反馈之间的差距。它主要用于在用户提交表单时给予即时反馈,而不是让他们在浏览器完成任务时感到困惑。它在 GitHub 上有超过75000颗星星。
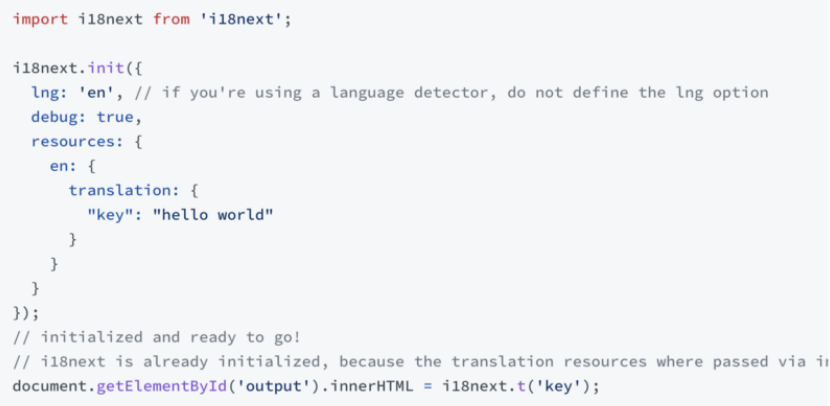
3. i18next

如果你想添加国际化到你的应用程序,那么这是一个很好的资源。这是一个非常流行的浏览器或任何其他 javascript 环境的国际化框架(例如。Node.js,Deno).它包括许多特性,如可选缓存、用户语言检测、正确的多元化、灵活的后端连接等等。它在 GitHub 上有超过65000颗星星。
4. URI.js

这是一个用于处理 URL 的 javascript 库。它提供了一个“ jQuery-style”API (Fluent Interface,Method Chaining)来读写所有常规组件和许多方便的方法,比如 .directory()和 .directory()。虽然这个库提供了一个 jQuery 插件,但是你不需要 jQuery 来使用它。它在 GitHub 上有超过6000颗星星。
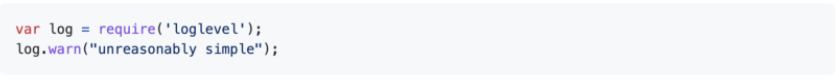
5. Loglevel

我认为日志记录是调试应用程序最常用的方法之一。这个库用基于级别的日志记录和过滤代替了 console.log ()并更友好的适配了日志记录和过滤,而且没有任何控制台的缺点。它包括一些特性,比如在给定级别记录事件(跟踪/调试/信息/警告/错误)到控制台对象,按级别筛选日志记录,等等。它在 GitHub 上有超过2000颗星星。
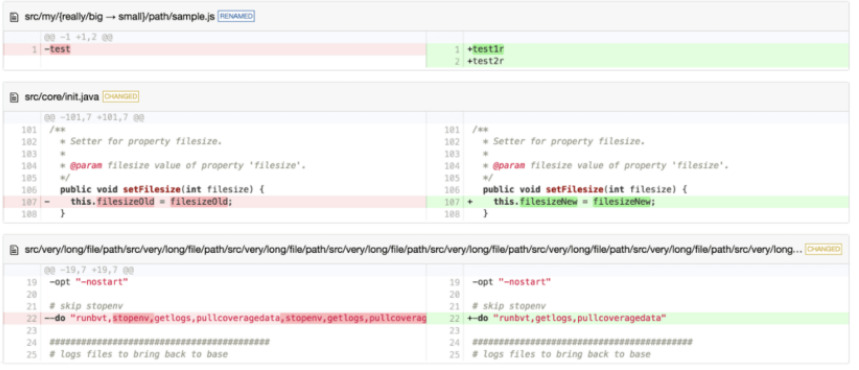
6. diff2html

顾名思义,这是一个 Diff 解析器库和一个漂亮的 HTML 生成器。每个差异都提供了代码更改的全面可视化,帮助开发人员识别问题并更好地理解更改。它包括诸如支持 git 和统一差异、逐行、并行差异、类似 GitHub 的视觉风格等特性。它在 GitHub 上有超过2000颗星星。
7. TimelineJS3

这是一个工具,旨在帮助人们与最低限度的技术技能告诉丰富,动态的故事在网络上。大多数人会使用官方的创作工具来创建时间线,然后使用在创作过程结束时提供的一小段 HTML 代码来嵌入他们的创作。它在 GitHub 上有超过25000颗星星。