说说你对promise的理解
面试官:你是怎么理解ES6中 Promise的?使用场景?

一、介绍
Promise,译为承诺,是异步编程的一种解决方案,比传统的解决方案(回调函数)更加合理和更加强大
在以往我们如果处理多层异步操作,我们往往会像下面那样编写我们的代码
1 | doSomething(function(result) { |
阅读上面代码,是不是很难受,上述形成了经典的回调地狱
现在通过Promise的改写上面的代码
1 | doSomething().then(function(result) { |
瞬间感受到promise解决异步操作的优点:
- 链式操作减低了编码难度
- 代码可读性明显增强
下面我们正式来认识promise:
状态
promise对象仅有三种状态
pending(进行中)fulfilled(已成功)rejected(已失败)
特点
- 对象的状态不受外界影响,只有异步操作的结果,可以决定当前是哪一种状态
- 一旦状态改变(从
pending变为fulfilled和从pending变为rejected),就不会再变,任何时候都可以得到这个结果
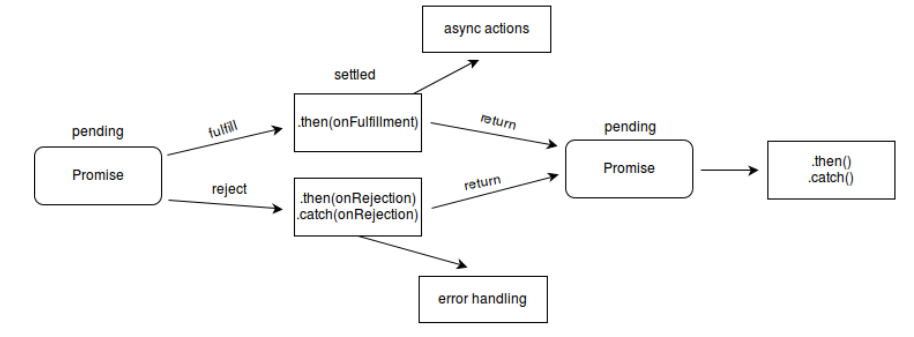
流程
认真阅读下图,我们能够轻松了解promise整个流程

二、用法
Promise对象是一个构造函数,用来生成Promise实例
1 | const promise = new Promise(function(resolve, reject) {}); |
1 | Promise`构造函数接受一个函数作为参数,该函数的两个参数分别是`resolve`和`reject |
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”
实例方法
Promise构建出来的实例存在以下方法:
- then()
- catch()
- finally()
then()
then是实例状态发生改变时的回调函数,第一个参数是resolved状态的回调函数,第二个参数是rejected状态的回调函数
then方法返回的是一个新的Promise实例,也就是promise能链式书写的原因
1 | getJSON("/posts.json").then(function(json) { |
catch
catch()方法是.then(null, rejection)或.then(undefined, rejection)的别名,用于指定发生错误时的回调函数
1 | getJSON('/posts.json').then(function(posts) { |
Promise对象的错误具有“冒泡”性质,会一直向后传递,直到被捕获为止
1 | getJSON('/post/1.json').then(function(post) { |
一般来说,使用catch方法代替then()第二个参数
Promise对象抛出的错误不会传递到外层代码,即不会有任何反应
1 | const someAsyncThing = function() { |
浏览器运行到这一行,会打印出错误提示ReferenceError: x is not defined,但是不会退出进程
catch()方法之中,还能再抛出错误,通过后面catch方法捕获到
finally()
finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作
1 | promise |
构造函数方法
Promise构造函数存在以下方法:
- all()
- race()
- allSettled()
- resolve()
- reject()
- try()
all()
Promise.all()方法用于将多个 Promise实例,包装成一个新的 Promise实例
1 | const p = Promise.all([p1, p2, p3]); |
接受一个数组(迭代对象)作为参数,数组成员都应为Promise实例
实例p的状态由p1、p2、p3决定,分为两种:
- 只有
p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数 - 只要
p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数
注意,如果作为参数的 Promise 实例,自己定义了catch方法,那么它一旦被rejected,并不会触发Promise.all()的catch方法
1 | const p1 = new Promise((resolve, reject) => { |
如果p2没有自己的catch方法,就会调用Promise.all()的catch方法
1 | const p1 = new Promise((resolve, reject) => { |
race()
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例
1 | const p = Promise.race([p1, p2, p3]); |
只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变
率先改变的 Promise 实例的返回值则传递给p的回调函数
1 | const p = Promise.race([ |
allSettled()
Promise.allSettled()方法接受一组 Promise 实例作为参数,包装成一个新的 Promise 实例
只有等到所有这些参数实例都返回结果,不管是fulfilled还是rejected,包装实例才会结束
1 | const promises = [ |
resolve()
将现有对象转为 Promise对象
1 | Promise.resolve('foo') |
参数可以分成四种情况,分别如下:
- 参数是一个 Promise 实例,
promise.resolve将不做任何修改、原封不动地返回这个实例 - 参数是一个
thenable对象,promise.resolve会将这个对象转为Promise对象,然后就立即执行thenable对象的then()方法 - 参数不是具有
then()方法的对象,或根本就不是对象,Promise.resolve()会返回一个新的 Promise 对象,状态为resolved - 没有参数时,直接返回一个
resolved状态的 Promise 对象
reject()
1 | Promise.reject(reason)`方法也会返回一个新的 Promise 实例,该实例的状态为`rejected |
1 | const p = Promise.reject('出错了'); |
Promise.reject()方法的参数,会原封不动地变成后续方法的参数
1 | Promise.reject('出错了') |
三、使用场景
将图片的加载写成一个Promise,一旦加载完成,Promise的状态就发生变化
1 | const preloadImage = function (path) { |
通过链式操作,将多个渲染数据分别给个then,让其各司其职。或当下个异步请求依赖上个请求结果的时候,我们也能够通过链式操作友好解决问题
1 | // 各司其职 |
通过all()实现多个请求合并在一起,汇总所有请求结果,只需设置一个loading即可
1 | function initLoad(){ |
通过race可以设置图片请求超时
1 | //请求某个图片资源 |