axios对象创建过程模拟实现
我们要想用axios对象创建过程模拟实现,可以直接看下面代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.js"></script>
<style>
</style>
</head>
<body>
<script>
function Axios (config) {
this.defaults = config;
this.intercepters = {
request: {},
response: {}
}
}
Axios.prototype.request = function (config){
console.log('发送AJAX的请求类型是' + config.method)
}
Axios.prototype.get = function (config){
return this.request({method : "GET"})
}
Axios.prototype.post = function (config){
return this.request({method : "POST"})
}
function createInstance(config) {
let context = new Axios(config)
let instance = Axios.prototype.request.bind(context)
Object.keys(Axios.prototype).forEach(key => {
instance[key] = Axios.prototype[key].bind(context)
})
Object.keys(context).forEach(key => {
instance[key] = context[key]
})
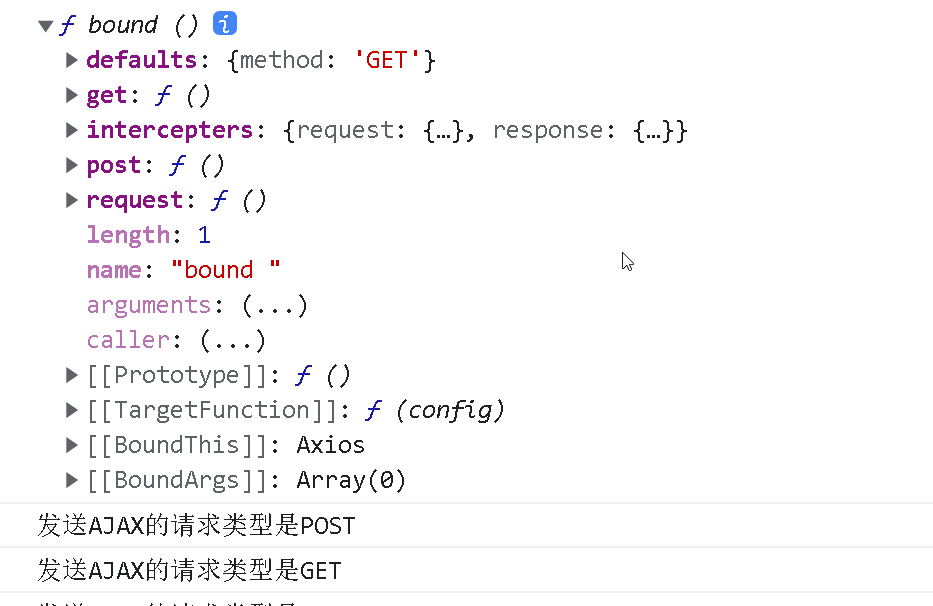
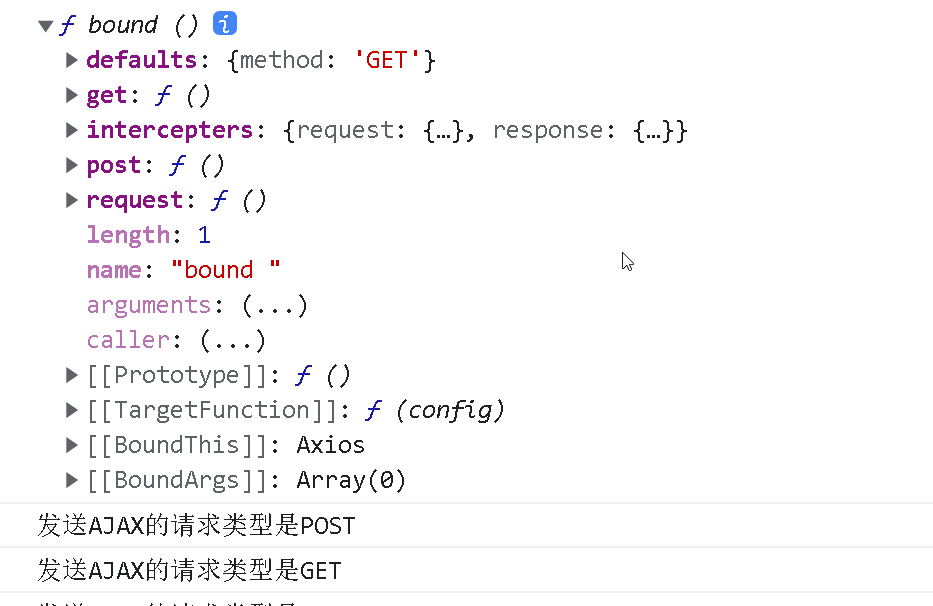
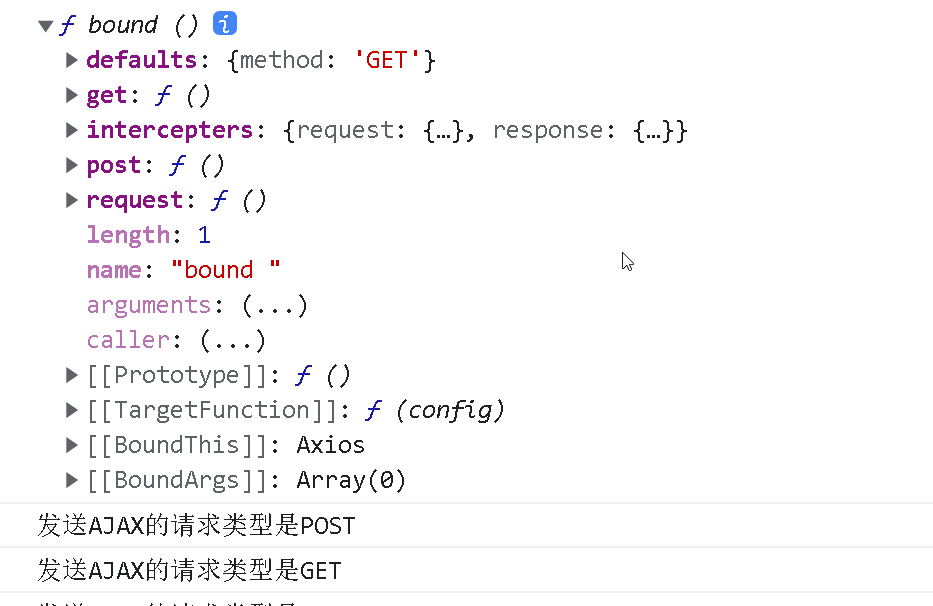
console.dir(instance)
return instance
}
let axios = createInstance({method : "GET"})
axios({method : "POST"})
axios.get({})
axios.post({})
</script>
</body>
</html>
|

这样instance上面什么都有了,这个就是axios对象创建过程模拟实现